Welcome to stylebender
The missing web workflow for the fast moving indie developer


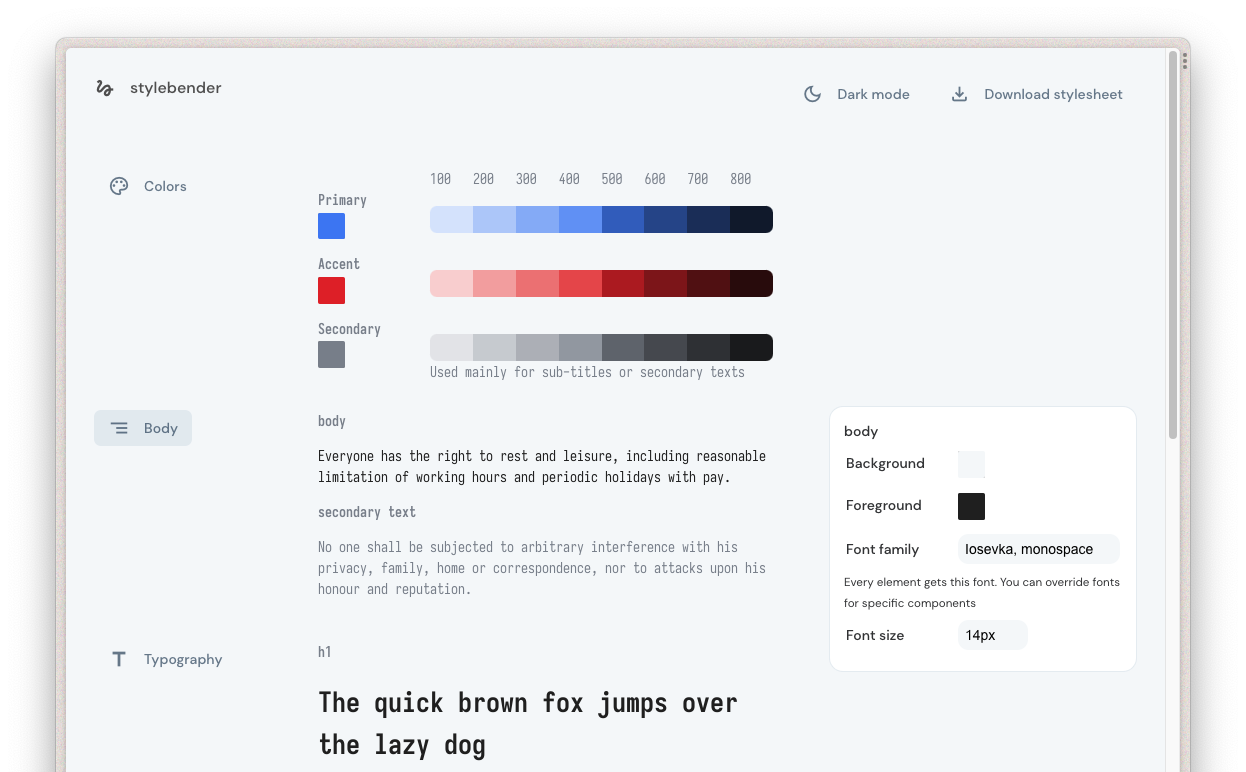
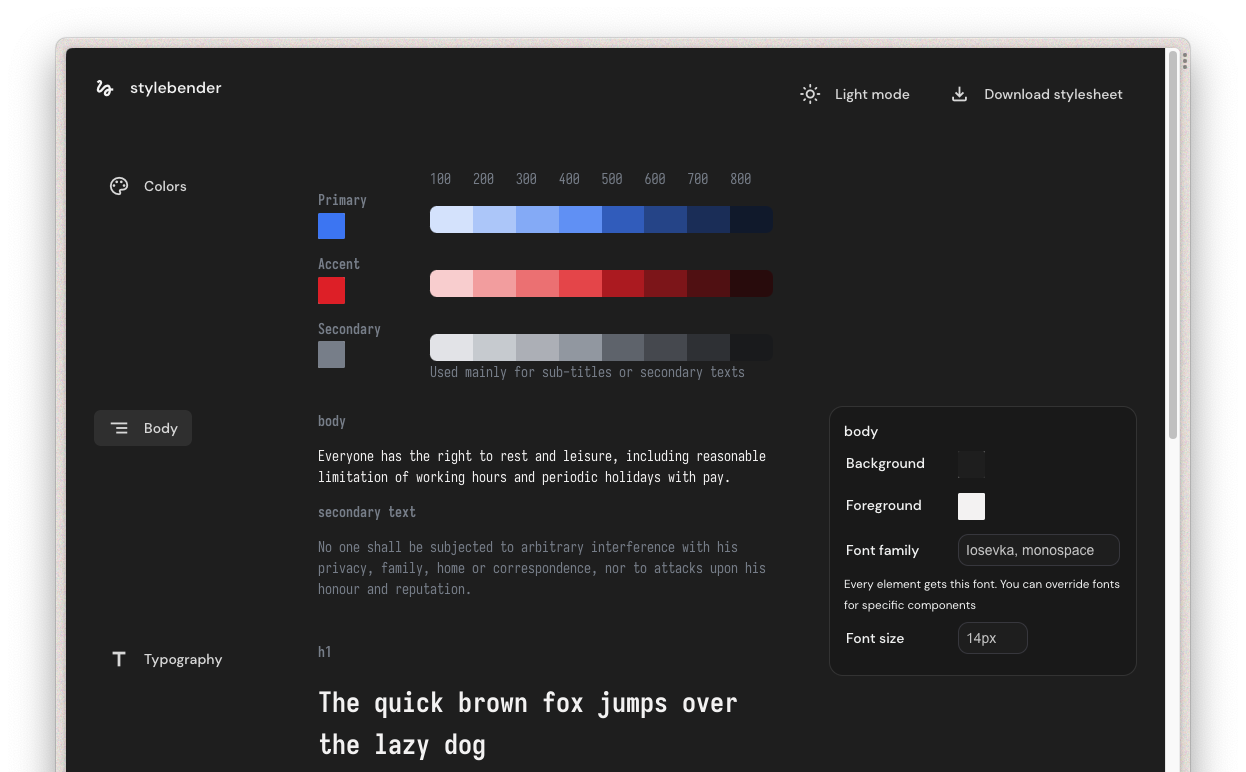
It's simply a style generator. But instead of modifying configuration files or using library APIs, you use the browser to visually develop your looks.
You can skip the Figma stages and dive right in.
Create styles for both light and dark modes. All CSS, no Javascript.
When you're done, you can download your stylesheet and add to your project and get going.
Doesn't matter what web framework you're using.